We all know that WordPress is a huge platform and a home to all kinds of businesses. Some sites are made for people to shop and spend their money, and some pages can help you discover new travel destinations and so on. No matter what business you have, if you have a section where you publish articles, tutorials, or any written text, you need to add a little box by the name of an author box.

That little box is full of information that a reader can benefit from and the person behind the written piece. And these boxes give credit to the heroes who are writing all the material for us to consume, and that is the least we can do to pay them respect.
In this article, we will show you two ways to achieve that, one with a code that you can enter and one with the help of a little helper. Before we do that, we need to go through some basic stuff to cover all the required topics like an author box and why you need one on your website!
So, sit back, relax, and soak in all the information.
Table of Contents
What Is the Author Box, and Why Do You Need One
An author box is a small section that is usually put at the bottom of an article, and it contains information about the person who wrote that article. That person is an author, and in that box is information that the author is comfortable sharing with the audience. They mostly contain the name, email address, website, and a short bio.
Why do you need one? There are a few reasons, but mostly it is because you need to give credit where credit is due. You are giving authors a voice, and you are exposing them to an audience that is maybe new to them.
Also, there is always the case that somebody wants to read more of the author’s pieces, and they want to find them, but without the information in the box, how can they achieve that? It is practically impossible.
Add WordPress author Box Without Plugin
The first option is to add that box without using any help from a plugin. There are themes that you can use that come with an author box support option, where you can quickly fill out the necessary information of your writer and upload a photo – and voila! You will have an author at the end of that article without any hustle.
However, some themes don’t have that option, and we do not want to change them just because of that. So, you can create that box by manually making an author box in your WordPress. To do that, you will need to write or insert a few lines of a code in a file by the name single.php or functions.php. Those files are located in the main folder of your WordPress.
There are three ways to find that file, the first one is the easiest, and it is through your WordPress dashboard. But, we need to give you a fair warning. While editing the file, even the most minor mistake can make the nightmare turn into the reality of the White Screen of Death.
If you are familiar with this, you know how tricky that is, and if you are not, trust the more experienced ones on this, and believe us when we say that is not the thing to mess around with. To protect yourself from crashing your website and doing this perfectly without any problems, you should use WP Reset.
This little guy will be your lifesaver in this and other tricky situations. It has many excellent e features that will for sure make your website richer, better, and more secure. But the thing that you are now interested in is the Emergency Recovery Script.
That standalone script will help you fix the White Screen of death in a matter of minutes without any problem! If you mess up a file, this tool will scan your site, find the corrupted, missing, or damaged file, and redownload it on its own. Even if a plugin makes a problem, there is an undo button that will let you go back in time like nothing ever happened.
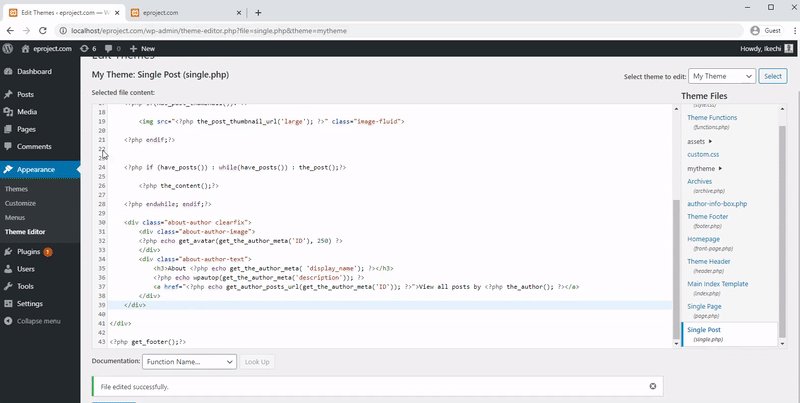
Steps that you need to make to add an author box through the themes single.php file:
The first step is to click Appearance and then on Theme Editor on your WP dashboard. After that, you need to select the single post file by the name single.php on the right side of your dashboard in a location named Theme Files.
Lastly, just under the “the_content()” function in your loop for retrieving blog posts and just a little above the main div container for your content, you need to insert these lines of code, and after you do that, you need to click on the Update File button.
The code you need to use is below and can be used only in the single.php file or any other related templates, but you can not use it in the functions.php file!
<div class=”about-author”>
<div class=”about-author-image”>
<?php echo get_avatar(get_the_author_meta(‘ID’), 250); ?>
</div>
<div class=”about-author-text”>
<h3>About <?php echo get_the_author_meta( ‘display_name’); ?></h3>
<?php echo wpautop(get_the_author_meta(‘description’)); ?>
<a href=”<?php echo get_author_posts_url(get_the_author_meta(‘ID’)); ?>”>View all posts by <?php the_author(); ?></a>
</div>
</div>

If you study the code a little bit, you will see the about author image, author text which holds the information about the author’s photo, and the general knowledge. Make sure to copy the same code without missing any slash or bracket. When doing so, messing around with files, it is always advised to put your site in maintenance mode.
If you do not do that, then when you mess up, all the users on your site at that exact time will see the mess you create and will be thrown out of the site. Now you have frustrated visitors or customers and a site that is down. Two things that a WordPress administrator doesn’t want to happen.
Put your site into maintenance mode with Coming Soon & Maintenance Mode to prevent that from happening. That will give your customers all the necessary information to know when you will be back and that they know that you are working on stuff to improve their experience. This plugin is beneficial to have. It looks sleek, has incredible themes that you can put, is customizable, and on top of all, it will be an enjoyable experience for your visitors when they see it.
Adding a WordPress author box without plugin can be a tricky thing to do, but if you like a challenge, go for it, or take the easy way that is explained just below this sentence.
Use a Plugin to Make Professional Author Boxes
Now we come to the part that is the simplest solution ever. If you are not a fan of messing around with files or you are just a clumsy nelly that will break down the site – welcome.
Plugins are a great lifesaver. They enhance our site in the best way possible and give us far more options than WordPress alone. And if you can get help with something without lifting a finger, why not use it? Why go through all the trouble to add a WordPress author box without plugin when plugins are there to help you out.
The plugin, the hero that will help you with an author box on your site, is Simple Author Box Pro. With this tool, you can add a customizable, responsive, cool author box in a matter of seconds.
You can not only put it at the bottom of the page, but wherever you want, and wherever you like with a lot of information about your author. You can put the name, description, gravatar, socials, etc. Not all heroes indeed wear capes, and this one is the living proof of that!
With this one, you can add guest authors and contribute to each other such a breeze. Plus, if you have a piece that has multiple authors, it is only fair to credit them all. And you will be able to do that without any hassle. And, as we said already, it is fully customizable.
It is essential to make these boxes a part of your site like they were always there and not just a random plugin thrown on the website! You have more than 50 options to change up everything that you want and make it just perfect for your style and brand!
Let us show you a few examples of some author boxes that you can create with this plugin. These are custom-made ones, and they are here only to demonstrate how different you can go with your styling.
This one is if you are more a minimalistic person who wants a box that will match the site’s colors.

This one is a simple, elegant box with only the author’s necessary information. There are not many things going on. Only the information that is needed is there.

Final Words
Now, if you decide to add a WordPress author box without plugin, you are a real-life hero because that takes some courage to do!
It is probably a good solution, but it is far from great for the long road. You will need to work directly in the code to make it work, and just a slight misstep can lead your site to crush.
Why would you go through all that pain and agony when you can quickly solve that problem with a plugin like Simple Author Box. They are far easier to install and use and better for the long road! And on top of it, it is safest for your website to have a plugin that will give you much more options than a few lines of code!